Download D3 Svg Rect Border - 262+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e324.blogspot.com/2021/04/d3-svg-rect-border-262-file-svg-png-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Svg Rect Border - 262+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is D3 Svg Rect Border - 262+ File SVG PNG DXF EPS Free I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Learn more about clone urls. Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Add border to svg container in d3.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am attempting to resize the rect in my update function as such.

svg - D3.js: Pie graph, adding a border only to the outter ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Svg Rect Border - 262+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File I am attempting to resize the rect in my update function as such. This means there is no border property as you have it in your code. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. The <rect> element is used to create a rectangle and variations of a rectangle shape: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The rect elements are appended to a cell and the text elements are appended to the same cell. Add border to svg container in d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter.
D3 Svg Rect Border - 262+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download D3 Svg Rect Border - 262+ File SVG PNG DXF EPS Free .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg.
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such.
An svg <rect> element represents a rectangle. SVG Cut Files
Svg rect width, the element is a basic svg shape that draws for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape:
javascript - D3: Overlay Svg and Canvas: geo Projection ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. Learn more about clone urls.
Day3 SVG 基礎 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. Add border to svg container in d3.
Getting Started with React.js and D3.js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle.
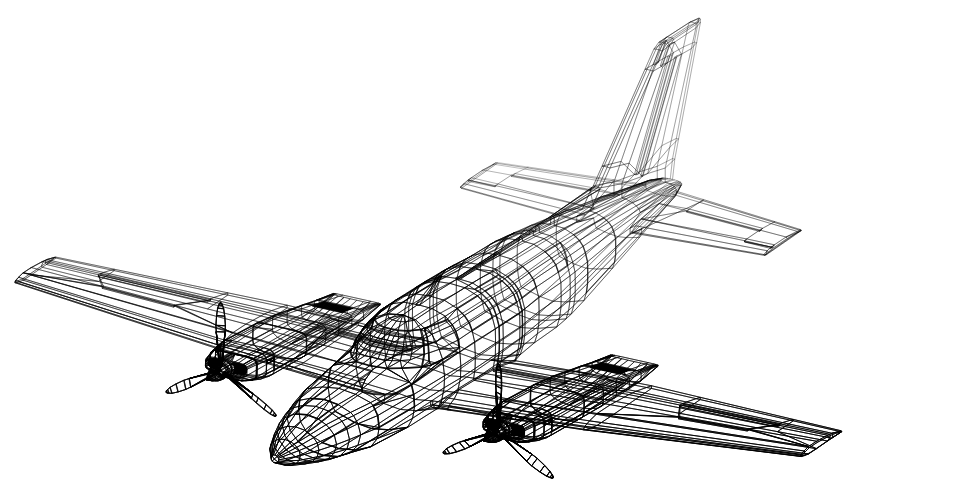
3D wireframe interaction with d3 zoom · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape:
SVG stroke Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Learn more about clone urls. Add border to svg container in d3.
Gauge Chart reuable code using d3.js - d3 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
Mapping with Svelte and D3js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3. The css stroke property defines the color of the border of the rectangle.
javascript - How can I center text on a D3.js SVG grid ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3.
Mapping the World: Creating Beautiful Maps and Populating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3. Learn more about clone urls.
How to get started with D3 and React - freeCodeCamp.org ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. Learn more about clone urls.
javascript - D3 - Adding div to svg is appended but not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Getting Started with React.js and D3.js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg.
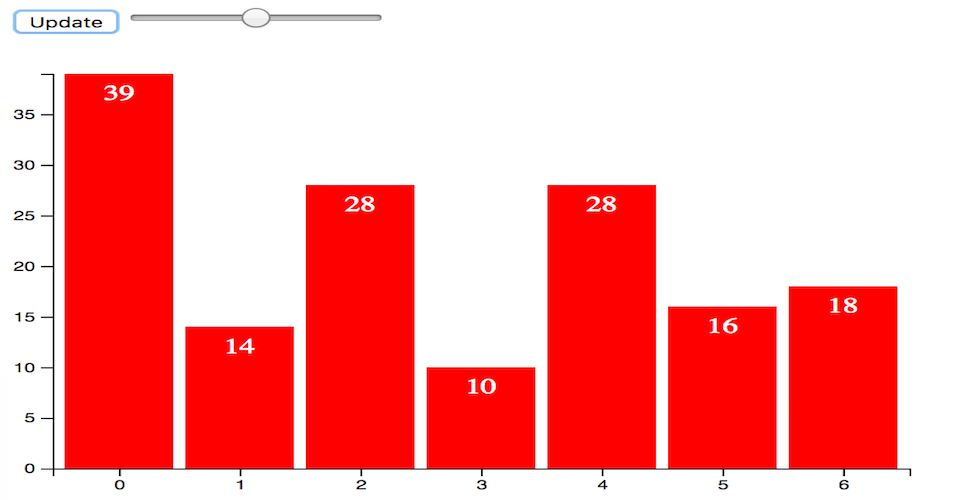
How To Make a Bar Chart with JavaScript and the D3 Library ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle. I am attempting to resize the rect in my update function as such.
D3 barchart with axes, scales and transitions (Data ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle.
SVG D3.js - 定義比例 ( scale.linear() ) - OXXO.STUDIO for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls.
d3.js - Shorten SVG path arc by pixel - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
javascript - How can I center text on a D3.js SVG grid ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Highways in Croatia - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Add border to svg container in d3. The css stroke property defines the color of the border of the rectangle.
sorting - Any idea what's wrong with this d3 sort function ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape:
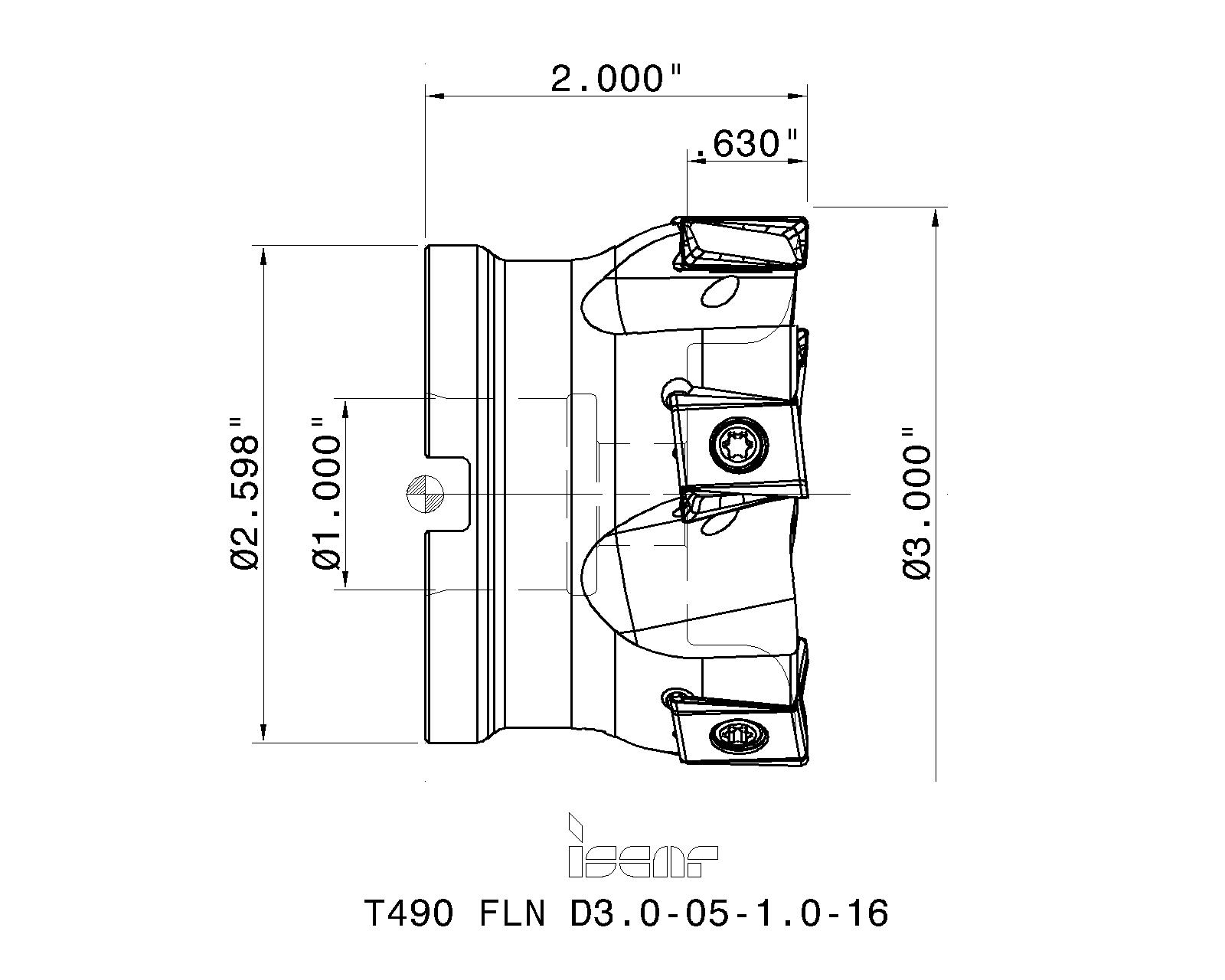
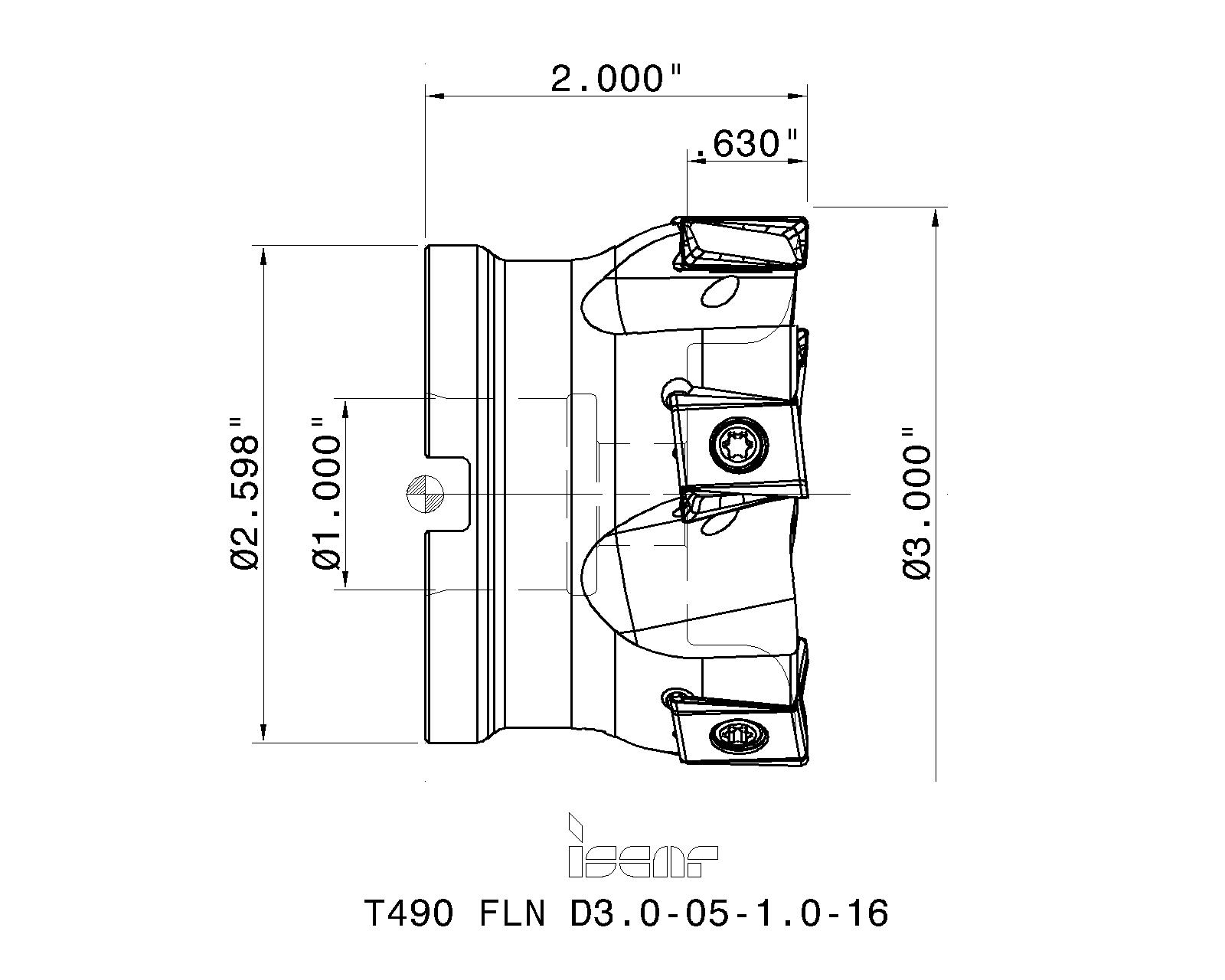
ISCAR Cutting Tools - Metal Working Tools - T490 FLN-16 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3. I am attempting to resize the rect in my update function as such.
Download In this post, we'll take a look at some of the performance issues you might encounter when making interactive charts using svg, and how you might go about fixing while the chart will be implemented using the d3 library, the performance considerations are the same for any interactive chart using svg. Free SVG Cut Files
D3.js グラフの連続描画 - Qiita for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
d3.js - Horizontal gradient in a bar chart - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
D3.js Symbols symbolCross Property - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
javascript - How can I center text on a D3.js SVG grid ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls.
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
d3-cooltip - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. Learn more about clone urls. I am attempting to resize the rect in my update function as such.
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
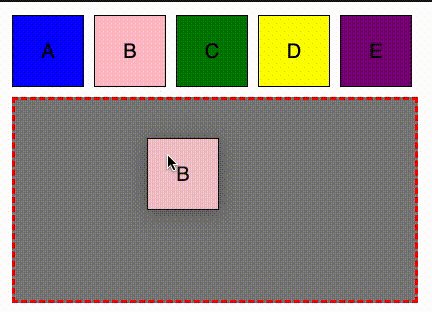
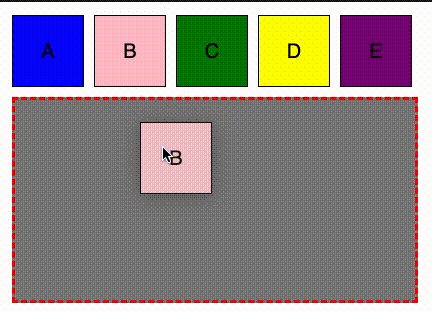
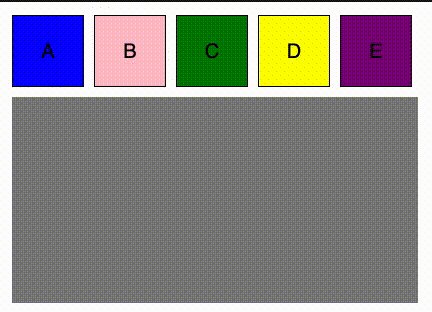
How to implement Drag and Drop from React to SVG (d3) | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. Learn more about clone urls.
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
svg - D3.js: Pie graph, adding a border only to the outter ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Getting Started with React.js and D3.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
SVG D3.js - 定義比例 ( scale.linear() ) - OXXO.STUDIO for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle. I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg.
CS249 | Working with Data for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg.
react-native-content-loader - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Vue D3 力导向图 - 简书 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle.
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
D3.js Tutorial - Data Visualization Framework For Beginners for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle.
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg.
javascript - Creating scrollbars with SVG and d3.js ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Learn more about clone urls.
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
D3 in 5 Minutes, Create Bar Chart & Funnel Chart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls.
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
ISCAR Cutting Tools - Metal Working Tools - T490 FLN-16 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. Learn more about clone urls.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
How to get started with D3 and React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Learn more about clone urls. Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
html - css vh vw and svg rectangle in Safari - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
d3.js - Setting border for D3 arc inner radius - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
Mapping with Svelte and D3js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
